Si desean agregarme a google+ el link es:
https://plus.google.com/u/0/110742953334918697793/posts
Good vibe!
________________
GuTs!
Terror Abismal Reverbnation
2011-10-24
Infinity Metal Fest! -¡Nueva fecha confirmada y asegurada!-
Para las personas que esperaban a mi banda Human Drain en el cartel lastimosamente no podemos participar en esta versión del festival debido a que en la fecha del evento nuestro bajista, David, no se encuentra en Bogotá, pero estaremos participando en otro evento de la organización a final de año... y estaremos apoyando el evento como parte del público... sin más aquí dejo la información pertinente:
Bono de apoyo 6 mil y se consigue con las agrupaciones del cartel, los bonos solo se adquieren en preventa. se permite el ingreso de menores de edad.
Agrupaciones participantes:
Siawf (speed)
Pecaminus (Black death)
Hydrus (heavy Progresivo)
Dolor Interno (death)
Maniac (heavy Trash)
satanic Monkeys (death Core)
organiza: Spl EVENTS_let´s Live Music
Apoyan:
dsp STUDIO_Music recording
GuTs Design!
Alianza Metal por la Humanidad
Alcaldia local Rafael Uribe
________________
GuTs!
Bono de apoyo 6 mil y se consigue con las agrupaciones del cartel, los bonos solo se adquieren en preventa. se permite el ingreso de menores de edad.
Agrupaciones participantes:
Siawf (speed)
Pecaminus (Black death)
Hydrus (heavy Progresivo)
Dolor Interno (death)
Maniac (heavy Trash)
satanic Monkeys (death Core)
organiza: Spl EVENTS_let´s Live Music
Apoyan:
dsp STUDIO_Music recording
GuTs Design!
Alianza Metal por la Humanidad
Alcaldia local Rafael Uribe
________________
GuTs!
2011-08-17
INFINITY Metal Fest! (aplazado)
EVENTO APLAZADO!... INFORMACION SE ACTUALIZARA CUANDO SE DEN LOS NUEVOS DATOS, AL PARECER SERÁ A FINALES DE AÑO.
Se llegó el infinity metal fest, y esta primera versión arranca en la localidad rafael uribe,
Presentando un cartel increíble con 7 bandas selectas del underground capitalino:
HUMAN DRAIN Tour Dates: http://bnds.in/mmZ81A
Buy Tickets: http://bnds.in/pc1loS
Find Local Concerts: http://bnds.in/jlStT0
Festival de bandas de metal, esta vez en la localidad rafael uribe uribe, (Bogota) bandas de heavy, trash, death y black. Entrada también a menores de edad, inicia 1 PM puntual, entradas $6000 e info con juan 317 363 11 82, cupo limitado. ese dia no se venderan boletas en la entrada, por tanto se separan tickets mediante llamada telefónica, o a domicilio en contacto con Human Drain.
Bandas participantes:
Siawf (speed heavy)
Hydrus (heavy trash)
Maniac (heavy trash)
Dolor interno ( Death metal)
Human Drain ( Death metal
Satanic Monkeys (Death core)
Pecaminus (black Death)
Link oficial del evento en facebook: http://www.facebook.com/event.php?eid=199453630112124
Keep on Rotting!
________________
GuTs!
2011-07-19
Operation Manning!
Originalmente vi la información en:
HAY QUE DIFUNDIR ESTE TIPO DE VIDEOS, COMPARTIR LA INFORMACIÓN PARA QUE LOS MEDIOS NO NOS LLENEN CON SUS DISTRACCIONES Y PODAMOS VER LA REALIDAD: La cacería de Brujas por parte de Estados Unidos es un reflejo de su corrupción y de los falsos enemigos que caza con fines puramente egoístas, si bien el soldado sería culpable por espionaje si se le halla culpable, NADIE merece que se le trate de una foma tan inhumana, y más cuando lo único que hizo fué una verdadera labor patriótica: mostrar la verdad de un gobierno que va en contra de su propio ideal (¿?JUSTICIA ORDEN Y LIBERTAD?) ... Los grandes héroes se sacrifican por el bien común muchas veces, y si alguien se pone en peligro por mostrar la verdad es un acto de honor y de patriotismo...
" Manning, analista del ejército de 23 años, fue arrestado y encarcelado bajo la sospecha de la fuga de cables a WikiLeaks sobre la guerra de Irak, Afganistán y la diplomacia de las embajadas de Estados Unidos. Detenido en Bagdad y encarcelado en Kuwait, el soldado pasó a ser trasladado a la prisión militar de Quántico (Virginia) donde comenzó su aislamiento total del resto de reclusos a la espera de su juicio."
"Locked in a 10 by 6 foot cell for 23 hours a day without sheets, a pillow, personal effects or his glasses, and forced to sleep naked during the mandatory 7 hour sleep cycle. All of this abuse was committed under the pretense of Manning's alleged suicide risk." (El tipo está encerrado en una celda diminuta 23 horas al día SIN cobijas, almohada, pertenencias personales o sus gafas, y se le forza a dormir DESNUDO durande ciclos obligatorios de 7 hotas... todo bajo la idea de "riesgo de suicidio"...POR FAVOR, NUEVOS TIEMPOS TORTURAS IGUALES A LAS DE SIEMPRE... FALTA DE HUMANIDAD!!!
(--El abogado de Bradley Manning's ha dicho que es una violación de las reglas militares debido a que, el psicólogo de Quantico negó que Manning fuese suicida---)
"Locked in a 10 by 6 foot cell for 23 hours a day without sheets, a pillow, personal effects or his glasses, and forced to sleep naked during the mandatory 7 hour sleep cycle. All of this abuse was committed under the pretense of Manning's alleged suicide risk." (El tipo está encerrado en una celda diminuta 23 horas al día SIN cobijas, almohada, pertenencias personales o sus gafas, y se le forza a dormir DESNUDO durande ciclos obligatorios de 7 hotas... todo bajo la idea de "riesgo de suicidio"...POR FAVOR, NUEVOS TIEMPOS TORTURAS IGUALES A LAS DE SIEMPRE... FALTA DE HUMANIDAD!!!
(--El abogado de Bradley Manning's ha dicho que es una violación de las reglas militares debido a que, el psicólogo de Quantico negó que Manning fuese suicida---)
Por último, los links oficiales de annonymous:
Leaked Video: http://www.youtube.com/watch?v=5rXPrfnU3G0
http://www.anonops.tk or http://www.anonyops.com
http://irc.lc/anonops/OpManning/anonyops@@@@
http://www.anonops.tk or http://www.anonyops.com
http://irc.lc/anonops/OpManning/anonyops@@@@
Twitter: http://twitter.com/#!/anonopsdottk
________________
GuTs!
2011-07-08
Todo lo necesario para Usar tweenlite!
A continuación un copy-paste de
http://edutechwiki.unige.ch/en/AS3_tweening_platform
Estos muchachos nos dan todo lo necesario con pelos y señales para usar tweenlite:
Warning: Documentation in here refers to an older version. I believe that everything should still work fine, but newer releases for all libraries do have additional functionality. Since I wrote the original piece in 2008, the official documentation has become much better anyhow :) - Daniel K. Schneider 12:53, 18 April 2010 (UTC).
TweenNano, TweenLite, TweenFilterLite, TweenMax, TimelineLite, TimelineMax and TransformManager, are Actionscript 3 tweening classs written by Jack Doyle, GreenSock The purpose of this page is to have a printable version of the documentation (useful for teaching in a lab with small screens) and to add some examples that could be useful to "simple" Flash designers.
Deprecated modules:
See also: Flash CS4 motion tweening with AS3 tutorial, i.e. a short introduction to Adobe's not as nice solution...
Disclaimer: Information be wrong and/or outdated - Daniel K. Schneider 17:13, 28 October 2008 (UTC).
Syntax:
You can change many properties at the same time and this one reason why this library is so nice. In the following example a movie clip called "clip:mc" will move to position x=120, it's alpha will fade to 50% and its volume will fade out completely:
Parameters: Same as TweenLite.to(). (see above)
Parameters:
Parameters:
Parameters:
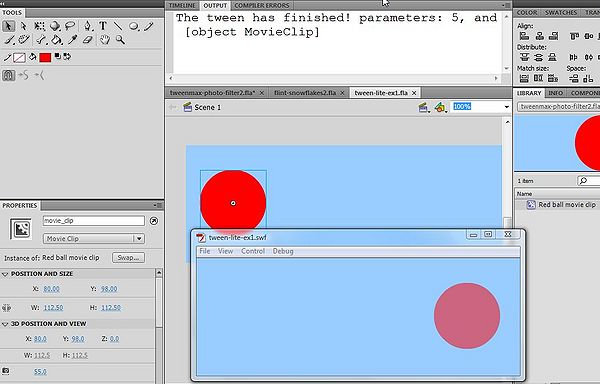
The following example shows how to tween the movie_clip MovieClip over 3 seconds, changing the alpha to 50% (0.5), the x coordinate to 460 using the Back.easeOut easing function, and adding a starting delay of 1 seconds. In addition, we call a function named "onFinishTween" when it has completed and pass it a few parameters (a value of 5 and a reference to the movie_clip).
AS3 code:
Example code:
Sequence of tweens so that they occur one after the other. Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then move it to a _y coordinate of 300 over the course of 1 second:
To understand what filters are, you may read documentation at Adobe:
In addition to FilterLite and TweenLite, you can do the following (and more that we may document some other time):
Note: This is an array within an array
Procedure:
Source:
We used TweenMax (http://www.greensock.com/tweenmax/) to build up this game and choose Tweenmax Explorer, bezierThrough.
Define what's happened if the player doesn't count correctly (too much cheeses) :
“TimelineLite is a lightweight, intuitive timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances. You can think of a TimelineLite instance like a virtual MovieClip timeline or a container where you place tweens (or other timelines) over the course of time” (TimelineLite, retrieved 18:39, 10 May 2010 (UTC).
“TimelineMax extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like AS3 event dispatching, repeat, repeatDelay, yoyo, currentLabel, addCallback(), removeCallback(), tweenTo(), tweenFromTo(), getLabelAfter(), getLabelBefore(), and getActive() (and probably more in the future). It is the ultimate sequencing tool. Think of a TimelineMax instance like a virtual MovieClip timeline or a container where you position tweens (or other timelines) over the course of time.” (TimelineMax, retrieved 18:39, 10 May 2010 (UTC)).
GuTs!
http://edutechwiki.unige.ch/en/AS3_tweening_platform
Estos muchachos nos dan todo lo necesario con pelos y señales para usar tweenlite:
Introduction
Prerequisite: Read Flash using ActionScript libraries tutorial. You must understand how to tell CS3/CS4 where to find an ActionScript library !!Warning: Documentation in here refers to an older version. I believe that everything should still work fine, but newer releases for all libraries do have additional functionality. Since I wrote the original piece in 2008, the official documentation has become much better anyhow :) - Daniel K. Schneider 12:53, 18 April 2010 (UTC).
TweenNano, TweenLite, TweenFilterLite, TweenMax, TimelineLite, TimelineMax and TransformManager, are Actionscript 3 tweening classs written by Jack Doyle, GreenSock The purpose of this page is to have a printable version of the documentation (useful for teaching in a lab with small screens) and to add some examples that could be useful to "simple" Flash designers.
- TweenNano - a super-lightweight (1.6k in AS3 and 2k in AS2) version of TweenLite.
- TweenLite - a light-weight and fast tween class to create animation and shape tweens in one go.
- TweenMax - does both of Tweenlite and TweenFilterLite and more. It's still bigger and bit slower.
- TimelineLite is a timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances, i.e. a kind of a virtual MovieClip timeline or a container where you place tweens over the course of time.
- TimelineMax -
- TransformManager - add interactive scaling/rotating/moving of DisplayObjects in your Flash animation.
Deprecated modules:
- TweenFilterLite (Deprecated, eplaced by features in either TweenLite or Tweenmax) - did extend TweenLite to add more filters (like blurs, glows, contrast, brightness, etc.)
- TweenGroup (deprecated and replaced by TimelineLite) - did allow to manage groups of TweenLite/FilterLite/Max tweens.
See also: Flash CS4 motion tweening with AS3 tutorial, i.e. a short introduction to Adobe's not as nice solution...
Installation
Executive download, installation and use summary:- Download the tweening platform from Greensock
- Unzip the file and if you want, copy the *.swf file to some actionscript libraries directory you may have.
- Open/create a new *.fla file
- Open the File->Publish Settings - Flash tab
- Make sure that "ActionScript 3" is selected, then click on the Settings
- Select Library path (not source, external library, etc.!) and tell CSx the directory where it can find the *.swf file.
Summary documentation
Syntax used
- Syntax used for datatypes
xxx:YYY, it means that you have to use value of type YYY. Typically, you must specify: - Objects
- If you work with CS3/CS4/etc, instance names of movie clips)
target:Object e.g. my_rocket or movie_clip
- Objects also can refer to ECMAScript objects that you create on the fly with {...}
variables:Object
- E.g. an object with properties x=120 and y=110 is created like this:
{x:120,y:110}
- Numbers
x:Number e.g. 15
- Color_uint
- E.g. for red you could use the following Hex value:
0xFF0000
- Boolean
xxx:Boolean e.g. knockout:true
- Functions
- You will have to give a function name. This can be a Class.method.
xxx:Function E.g. ease:Strong.easeInOut
- Arrays
- You have to create an array using [...]. Typically this is used to pass parameters to methods , e.g.
easeParams:[1.5, 2.45]
Tweenlite Usage summary
This class includes a few static methods that you can use like functions.- TweenLite.to - create a tween of multiple properties of an object
- TweenLite.from - same as above (you specify the result of the tween))
- TweenLite.delayedCall - Call a function after number of seconds
- TweenLite.killDelayedCallsTo - Kill delayed calls (see previous line)
- TweenLite.killTweensOf - Kills all tweens of a particular object
- TweenLite.removeTween - Removes a tween
TweenLite.to
Description: Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter.Disclaimer: Information be wrong and/or outdated - Daniel K. Schneider 17:13, 28 October 2008 (UTC).
Syntax:
TweenLite.to(target:Object, duration:Number, variables:Object);You can keep track of an instance if you want to (e.g. to kill it):
var myTween:TweenLite = TweenLite.to(target:Object, duration:Number, variables:Object);Alternative object-oriented syntax:
var myTween:TweenLite = new TweenLite(target:Object, duration:Number, variables:Object);This is almost equivalent to the above. The former is usually preferable since it will handle garbage collection.
- Mandatory parameters
- target:Object Target MovieClip (or any object) whose properties we're tweening
- duration:Number Duration (in seconds) of the tween
- variables:Object An object containing the end values of all the properties you'd like to have tweened (or if you're using the TweenLite.from() method, these variables would define the BEGINNING values). Putting quotes around values will make the tween relative to the current value. For example, x:"-20" will tween x to whatever it currently is minus 20 whereas x:-20 will tween x to exactly -20.
TweenLite.to(clip_mc, 1.5, {x:120}
Properties you can defined in the variables object: You can change many properties at the same time and this one reason why this library is so nice. In the following example a movie clip called "clip:mc" will move to position x=120, it's alpha will fade to 50% and its volume will fade out completely:
TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120, volume:0});
-
alpha:Number - The alpha (opacity level) that the target object should finish at (or begin at if you're using TweenLite.from()). For example, if the target.alpha is 1 when this script is called, and you specify this parameter to be 0.5, it'll transition from 1 to 0.5.
-
autoAlpha: - Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero.
-
timeScale:Number - Speed up or slow down a tween
-
x:Number - To change a MovieClip's x position, just set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
-
y:Number - To change a MovieClip's y position (like above).
-
scaleX:Number - Scaling in X direction, i.e. making the with smaller or larger
-
scaleY:Number - Scaling in Y direction, i.e. making the height smaller or larger
-
rotation:Number - Clock-wise rotation in degrees.
-
delay:Number - Number of seconds you'd like to delay before the tween begins. This is very useful when sequencing tweens
-
ease:Function - You can specify a function to use for the easing with this variable. For example, fl.motion.easing.Elastic.easeOut. The Default is Regular.easeOut (and Linear.easeNone for volume).
- You can use all the standard AS3 methods defined in fl.motion.easing and fl.transitions.easing
- If you want to create your own easing equation use Jack's Custom Ease Builder on-line tool.
- Example
TweenLite.to(logo,0.4,{scaleX:1,scaleY:1,alpha:1,ease:Strong.easeInOut,delay:0.8,overwrite:false});
- Example of custom function definition and use
import com.greensock.easing.CustomEase;
CustomEase.create("myCustomEase",
[{s:0,cp:0.509,e:0.612},{s:0.612,cp:0.715,e:0.412},{s:0.412,cp:0.109,e:1}]);
TweenLite.to(mc, 2, {x:"250", ease:CustomEase.byName("myCustomEase"")});
-
easeParams:Array - Allows to pass parameters to the ease function (see above)
TweenLite.to(my_mc, 2, {_x:200, ease:Elastic.easeOut, easeParams:[1.5, 2.45]});
-
volume: Number - To change a MovieClip's volume, i.e. the SoundTransform property. Set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
-
tint:Color_uint - To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass null as the value of tint.
-
removeTint:Boolean - To remove the tint of a DisplayObject. Use the value true.
-
frame:Integer - To tween a MovieClip to a given frame.
-
roundProps:Array - Allows to define inbetween rounding values. E.g.
TweenMax.to(my_mc, 3, {_x:500, _y:0, bezier:[{_x:250, _y:50}]});
-
onStart:Function - If you'd like to call a function as soon as the tween begins, pass in a reference to it here. This can be useful when there's a delay and you want something to happen just as the tween begins.
-
onStartParams:Array - An array of parameters to pass the onStart function.
-
onUpdate:Function - If you'd like to call a function every time the property values are updated (on every frame during the time the tween is active), pass a reference to it here.
-
onUpdateParams:Array - An array of parameters to pass the onUpdate function (this is optional)
-
onComplete:Function - If you'd like to call a function when the tween has finished, use this.
-
onCompleteParams:Array - An array of parameters to pass the onComplete function (this is optional)
-
overwrite:Int - You can enter 4 values: 0 (NONE) = No tweens are overwritten; 1 (ALL) = All tweens of the same object are completely overwritten immediately when the tween is created; 2 (AUTO) = Searches for and overwrites only individual overlapping properties in tweens that are active when the tween begins; 3 (CONCURRENT): Overwrites all tweens of the same object that are active when the tween begins.
-
persist:Boolean - If true, the TweenLite instance will not automatically be removed by the garbage collector when it is complete. By default, it is false.
-
renderOnStart:Boolean - If you're using TweenLite.from() (or runBackwards:true) with a delay and want to prevent the tween from rendering until it actually begins, set this special property to true. By default, it's false which causes TweenLite.from() to render its values immediately, even before the delay has expired.
-
runBackwards:Boolean - Flips the start and end values in a tween. That's the same as using the from() method (see below).
TweenLite.from
TweenLite.from(target:Object, duration:Number, variables:Object);Description: Exactly the same as TweenLite.to(), but instead of tweening the properties from where they're at currently to whatever you define, this tweens them the opposite way - from where you define TO where ever they are now (when the method is called). This is handy for when things are set up on the stage where the should end up and you just want to animate them into place.
Parameters: Same as TweenLite.to(). (see above)
TweenLite.delayedCall
TweenLite.delayedCall(delay:Number,onComplete:Function,onCompleteParams:Array);Description: Provides an easy way to call any function after a specified number of seconds. Any number of parameters can be passed to that function when it's called too.
Parameters:
- delay: Number of seconds before the function should be called.
- onComplete: The function to call
- onCompleteParams [optional] An array of parameters to pass the onComplete function when it's called.
TweenLite.killTweensOf
TweenLite.killTweensOf(target:Object);Description: Provides an easy way to kill all tweens of a particular Object/MovieClip.
Parameters:
- target: Any/All tweens of this Object/MovieClip will be killed.
TweenLite.killDelayedCallsTo
TweenLite.killDelayedCallsTo(function:Function);Description: Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenLite.delayedCall() method).
Parameters:
- function: Any/All delayed calls to this function will be killed.
TweenLite examples
As you can see in the code below, in order to use this class, you will have to do the following.- If you work with CS3 you need an instance of MovieClip that is named, e.g. "movie_clip".
- Then, in some keyframe, hit F9 and you can write AS code. The code must include at least:
import com.greensock.TweenLite;
- When Flash requires that you import "official" flash classes you will have to import these too. E.g.
import fl.motion.easing.Back;As a simple example, you could tween the alpha to 50% (0.5) and move the x position of a MovieClip named "movie_clip" to 120 and fade the volume to 0 over the course of 1.5 seconds like so:
import com.greensock.TweenLite; TweenLite.to(movie_clip, 1.5, {alpha:0.5, x:120, volume:0});
AS3 code:
import com.greensock.TweenLite; import fl.motion.easing.Back; TweenLite.to(movie_clip, 3, {alpha:0.5, x:460, ease:Back.easeOut, delay:1, onComplete:onFinishTween, onCompleteParams:[5, movie_clip]}); function onFinishTween(parameter1_num:Number, parameter2_mc:MovieClip):void { trace("The tween has finished! parameters: " + parameter1_num + ", and " + parameter2_mc); }
- tween-lite-ex1.fla (CS4 or better)
- tween-lite-ex1.html
import com.greensock.TweenLite; import fl.motion.easing.Elastic; TweenLite.from(movie_clip, 5, {y:"-100", ease:Elastic.easeOut});
import com.greensock.TweenLite; TweenLite.to(movie_clip, 2, {tint:0xFF0000}); TweenLite.to(movie_clip, 1, {y:300, delay:2, overwrite:false});
Usage of filters
Both Tweenlite and TweenMax add the ability to tween filters (like blurs, glows, drop shadows, bevels, etc.) as well as advanced effects like contrast, colorization, brightness, saturation, hue, and threshold.To understand what filters are, you may read documentation at Adobe:
- Flash graphic effects learning guide An Adobe tutorial made for CS3 designers and that also explains concepts.
- About filters (Chapter of the Adobe Using Flash (CS3) manual)
- flash.filters package (ActionScript 3.0 Language and Components Reference) or
- Package flash.filters (Adobe Flex 2.0.1 Language Reference)
TweenMax features
TweenMax builds on top of TweenLite and TweenFilterLite. It uses again the same syntax and just adds some functionalities that are less essential. The only tradeoff is some slight increase in size, i.e. 11K of AS code (which is still very small).In addition to FilterLite and TweenLite, you can do the following (and more that we may document some other time):
-
bezier:Array - Allows to tween with a bezier array.
TweenMax.to(my_mc, 3, {_x:500, _y:0, bezier:[{_x:250, _y:50}]})
-
bezierThrough:Array - Pass points through which the bezier values should move.
-
orientToBezier:Array (or Boolean) - MovieClip/Sprite to orients itself in the direction of a Bezier path. The arrays need the following elements: Position property 1 (typically "x"), Position property 2 (typically "y"), Rotational property (typically "rotation"), Number of degrees to add (optional - makes it easy to orient your MovieClip/Sprite properly).
[["x", "y", "rotation", 0]].
-
globalTimeScale - Globally speed up/down all tweens
-
blurFilter:Object - Create a blur with one or more of the following properties:
- Parameters: blurX, blurY, quality.
- Example:
TweenFilterLite.to(movie_clip, 2, {blurFilter:{blurX:1, blurY:2}})
-
glowFilter:Object - Apply a glow effect to display objects
- Parameters: alpha, blurX, blurY, color, strength, quality, inner, knockout,
-
colorMatrixFilter:Object - Apply various color filters
- Parameters: colorize, amount, contrast, brightness, saturation, hue, threshold, relative, matrix,
- Example
TweenFilterLite.to(movie_clip, 2, {colorMatrixFilter:{colorize:0xFF0000, amount:1}});
-
dropShadowFilter:Object - Will add a drop shadow to an object.
- Parameters alpha, angle, blurX, blurY, color, distance, strength, quality
- Flex Adobe dropShadowFilter doc
-
bevelFilter:Object - Create a bevel effect gives, i.e. three-dimensional look
- Parameters angle, blurX, blurY, distance, highlightAlpha, highlightColor, shadowAlpha, shadowColor, , gth, quality
Simple TweenMax example
The goal is to take a picture and make it look old or otherwise bad as in the following tweenmax-photo-filter.html example. Instead, you might have used the TweenFilterLite library too.Procedure:
- Drag a *.jpg picture into the library
- Drag it to the stage and make it a movie clip symbol (Right-click->Convert to symbol). Call it "picture_mc".
- Kill the picture on the stage
- Drag two copies of the new movie clip symbol to the stage
- Name the first one "picture" and the second one "picture2". This way the AS3 code can use them as objects.
- import com.greensock.TweenMax;
- import com.greensock.easing.*;
- TweenMax.to(picture,
- 5,
- {colorMatrixFilter:{colorize:0xffcc33, amount:0.4, contrast:0.6, brightness:1.1, saturation:0.4},
- ease:Back.easeOut});
- TweenMax.to(picture2,
- 5,
- {colorMatrixFilter:{amount:0.4, contrast:0.3, brightness:2.0, saturation:0.8},
- ease:Back.easeOut});
Another example with TweenMax
The code below is coming from a game, dedicated to children. The goal is to count cheeses and send them into a box by clicking on any cheese. The feedback depends on the amount of cheeses in the box.We used TweenMax (http://www.greensock.com/tweenmax/) to build up this game and choose Tweenmax Explorer, bezierThrough.
- Before doing anything else, it’s necessary to download GreenSock Tweening Platform v11 AS3, http://www.greensock.com/v11/
- Then, copy the com directory to the directory with your *.fla file (no need to copy to the web server later, all will be in the swf)
import com.greensock.*; import com.greensock.easing.*; stop(); var score=0; red_mouse.visible=false; mc_jumping_emilie.visible=true; mc_jumping_emilie.stop();Define a list of cheese indexed by cheese name. Arrays are ("cheese_name", x, y, useless_x2, useless_y2) :
var cheese_list:Array = new Array ();
cheese_list["cheese1"]=new Array("cheese1",23.9,104.3,402.8,222.7);
cheese_list["cheese2"]=new Array("cheese2",109.9,104.3,402.8,194.3);
cheese_list["cheese3"]=new Array("cheese3",192.9,104.3,399.9,166.3);
cheese_list["cheese4"]=new Array("cheese4",274.9,104.3,399.9,136.3);
cheese_list["cheese5"]=new Array("cheese5",19.9,149.3,475.9,222.7);
cheese_list["cheese6"]=new Array("cheese6",109.9,152.3,475.9,170.3);
cheese_list["cheese7"]=new Array("cheese7",193.9,149.3,475.9,196.3);
cheese_list["cheese8"]=new Array("cheese8",278.9,149.3,471.9,138.3);
cheese_list["cheese9"]=new Array("cheese9",15.9,201.3,401.6,113.3);
cheese_list["cheese10"]=new Array("cheese10",101.9,200.3,475.9,113.3);
cheese_list["cheese11"]=new Array("cheese11",191.9,201.3,401.6,86.3);
cheese_list["cheese12"]=new Array("cheese12",279.9,201.3,475.9,86.3);
box_cheese is an invisible movie clip for the box and (later) cheese : var box_cheese:MovieClip = new MovieClip();Add it to the stage :
addChild(box_cheese);Add the grey box as child of box_cheese :
box_cheese.addChild(cube);Insert the cheese on the stage. Attention: You must export mc_cheese to "Export for Action Script" in the library ! Library objects cannot be used if they are not exported ! :
- get x,y from the cheese_list
- give each instance a nme
- put it on the stage (one also could imagine creating a container for this)
- make it more button-like
- add an event listener to each cheese, e.g. fromage[N]
for each (var cheese_def in cheese_list) {
var cheese:mc_cheese = new mc_cheese();
Var cheese = cheese[0]; : cheese.x=cheese_def[1]; cheese.y=cheese_def[2]; cheese.name=cheese_def[0];Put the cheese on the stage :
stage.addChild(cheese);Add the "hand" curser :
cheese.buttonMode=true;
trace("fromage = " + cheese.name + " added");
cheese.addEventListener(MouseEvent.CLICK, moveCheese);}
function moveCheese(event:MouseEvent) {
Cheese the user clicked on, we need its name to look up values : var x1,x2,y1,y2; var cheese=event.currentTarget; var cheese_name:String=event.currentTarget.name;Get the x,y origin coordinates for the animation :
x1=cheese_list[cheese_name][1];//x1 = 2nd element y1=cheese_list[cheese_name][2];After each user action, grey mouse on, red mouse off :
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
if (cheese.parent==stage) {
Score : score=score+1;
trace("cheese moved = " + cheese, ", cheese.name =" +
cheese_name, ",score = " + score);
Compute new cheese coords from left to right and up : if (score%2==1) {
x2=404+Math.random()*6;// we put them randomly
y2=220-score*14;
} else {
x2=483+Math.random()*6;
y2 = 220 - (score-1) *14;}
Parameters for the cheese animation : var vide_avant_caisse_x=x2-30; var vide_avant_caisse_y=y2-100; var vide_avant_caisse2_x=x2; var vide_avant_caisse2_y=y2-50;Create tween max animation with parameters defined above :
TweenMax.to(cheese, 3,
{bezierThrough:[
{x:vide_avant_caisse_x, y:vide_avant_caisse_y},
{x:vide_avant_caisse2_x, y:vide_avant_caisse2_y},
{x:x2, y:y2}],
ease:Bounce.easeOut});
Now move the whole box_cheese container down a bit, add the cheese as child of the container. In case you want to remove the cheese, also put back to stage or somewhere else : box_cheese.addChild(cheese);
box_cheese.y+=2;
} else {
Now allow the child to put the cheese back if he's mistaken : score-=1;
trace("cheese moved = " + cheese, ", cheese.name =" +
cheese_name, ",score = " + score);
TweenMax.to(cheese, 2,
{bezierThrough:[
{x:cheese.x-50, y:cheese.y-50},
{x:x1, y:y1}],
ease:Bounce.easeOut});
box_cheese.removeChild(cheese);
stage.addChild(cheese);}
}
Verify score : validation_btn.addEventListener(MouseEvent.CLICK, validateScore);
function box_down() {
TweenMax.to(box_cheese, 3,
{bezierThrough:[
{x:0, y:140},
{x:0, y:160}],
ease:Bounce.easeOut});
}
function box_up() {
TweenMax.to(box_cheese, 3,
{bezierThrough:[{x:0, y:0},{x:0, y:0}],ease:Bounce.easeOut,
delay:5});}
Define sounds : var sound_request:URLRequest=new URLRequest("too_much_cheese.mp3");
var too_much_cheese_sound:Sound = new Too_much_cheese_class();
var bravo_cheese_sound:Sound = new Bravo_cheese_class();
function do_nothing() {
}
Define what's happened wen the player wins the game : function validateScore(ev) {
if (score==8) {
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
validation_btn.visible=false;
bravo_cheese_sound.play();
box_down();
setTimeout(do_nothing,10000);
TweenLite.to(mc_jumping_emilie, 5, {x:mc_jumping_emilie.x-600, y:mc_jumping_emilie.y,delay:3.9});
TweenLite.to(box_cheese, 5, {x:box_cheese.x-600, y:box_cheese.y+160,delay:4,onComplete:onFinishTween});
function onFinishTween():void {
removeChild(box_cheese);
for each (var cheese_def in cheese_list) {
var cheese_name=cheese_def[0];
var cheese=stage.getChildByName(cheese_name);
if (cheese) {
stage.removeChild(cheese);}}
trace("The tween has finished!");
gotoAndPlay( "goodbye_emilie" );}
Define what's happened if the player doesn't count correctly (not enough cheeses) : } else if (score<8) {
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
mc_jumping_emilie.play();
setTimeout(do_nothing,10000);
box_down();
setTimeout(do_nothing,2000);
box_up();
Define what's happened if the player doesn't count correctly (too much cheeses) :
} else if (score>8) {
box_down();
red_mouse.visible=true;
mc_jumping_emilie.visible=false;
setTimeout(do_nothing,2000);
TweenLite.to(box_cheese, 3, {x:box_cheese.x-10, y:box_cheese.y+160, ease:Bounce.easeOut});
box_up();
TweenLite.to(red_mouse, 5, {x:red_mouse.x-50, y:red_mouse.y, ease:Bounce.easeOut});
box_up();
too_much_cheese_sound.play();}}
And we drop to box to the bottom with style (http://www.greensock.com/tweenmax/) : TweenMax.to(box_cheese, 3,
{bezierThrough:[
{x:0, y:140},
{x:0, y:160}],
ease:Bounce.easeOut});
Feedback : if (score==8) {
trace("YOU win");
} else if (score<8) {
trace("NOT enough");
} else if (score>8) {
trace("TOO much");}
}
- Source
TimelineLite and TimelineMax
(to be written)“TimelineLite is a lightweight, intuitive timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances. You can think of a TimelineLite instance like a virtual MovieClip timeline or a container where you place tweens (or other timelines) over the course of time” (TimelineLite, retrieved 18:39, 10 May 2010 (UTC).
“TimelineMax extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like AS3 event dispatching, repeat, repeatDelay, yoyo, currentLabel, addCallback(), removeCallback(), tweenTo(), tweenFromTo(), getLabelAfter(), getLabelBefore(), and getActive() (and probably more in the future). It is the ultimate sequencing tool. Think of a TimelineMax instance like a virtual MovieClip timeline or a container where you position tweens (or other timelines) over the course of time.” (TimelineMax, retrieved 18:39, 10 May 2010 (UTC)).
Links
________________GuTs!
2011-06-21
lanzamiento video breaking the broken
The Fragile Art of Existence fue un album que me costó mucho conseguir (literalmente, tiempo, esfuerzo y plata) cuando lo adquirí hace ya un buen tiempo, no fué tan difícil de encontrar como lo fué el "Live in enindhoven" de DEATH... (ambos trabajos siempre estaban agotados en las tiendas especializadas cuando me dirigía a comprarlos, y fué un gusto enorme poder tenerlos en mis manos cuando logré hacerme a una copia de cada uno), claro... eso cuando era un poco más difícil adquirir música, cada año es mucho más fácil encontrar los trabajos de tus artistas favoritos en la red y si no puedes comprarlos igual gozas de su ingenio y habilidad gracias a la todopoderosa red... HOY me dispongo a compartir lo que algunos de mis parceros no creían o no sabían: así como se realizó una edición limitada de lujo en un set de 3 discos del THE FRAGILE ART OF EXISTENCE, que se puede ordenar aqui... también se realizó una reedición del fantástico álbum de DEATH lanzado en el 91: HUMAN (4º álbum en la discografía oficial de Death), el cual fué remezclado por el productor de Control Denied y los últimos dos álbums de death el señor Jim Morris, esta re-edición puede ordenarse aqui.
Junto con todo lo anterior tenemos un posible disco nuevo de control denied y el lanzamiento del video para "Breaking the broken":
NO se que piensen ustedes, a mi me dejó un tanto extrañado, como con un sabor agridulce... por un lado DEATH, que es sin dudas una de las mejores bandas de la historia y tal vez mi favorita... está pasando por un resurgimiento y las nuevas generaciones pueden también saborear el placer de semejante banda al igual que CONTROL DENIED... por otro lado, como que se nota cuando el gestor de estas magníficas piezas musicales no está dirigiendo la batuta... el video es un clip conceptual que, si bien es un gran esfuerzo y es un buen material... no llenó mis expectativas... parece estar separado del tema al cual debería reflejar... puede que sea muy quisquilloso con todo lo que se refiere a death/Chuck Sculdiner en general (y eso incluye mi semi-asco por la cantidad de bandas tributo que aparecen dia a dia alrededor del globo, de las cuales muy pocas pondrían felíz a Chuck eso es casi seguro, una de las pocas bandas tributo que realmente me ha gustado es SYMBOLIC -pero la banda canadiense no la banda symbolic colombiana-).
Tal vez soy yo y mi inmunda costumbre de compartir mi punto de vista con todo el mundo de la manera más cínica y honesta... y mi mórbida fascinación por la búsqueda de la perfección... ¿asquerosa maña la mía no?...
DISFRUTEN EL VIDEO y comenten, comparto este material aunque obviamente no me pertenece absolutamente nada, el link del lanzamiento oficial del video puede encontrarse aqui:
El video también puede verse en youtube:
_____________________________
GuTs!
2011-06-20
ILLUD DIVINUM INSANUS; OR, THE ART OF FALLING ON YOUR FACE
See this review:
ILLUD DIVINUM INSANUS; OR, THE ART OF FALLING ON YOUR FACENow you will understand my point:
MAN!... I was so excited about the idea of a new Morbid Angel record, i wanted that cd so much but now with the few things I've heared and the reviews... it's just sad to see how a great band turns into a shitty experiment... there's no more badass death songs it's just neo-metal, pseudo-industrial shit...
________________
GuTs!
2011-06-18
Human Drain en el Primer encuentro juvenil de la Capital!!!
Todo un derroche de creatividad, adrenalina e innovación podrán disfrutar propios y turistas este sábado 18 y domingo 19 de junio en el ‘Primer Encuentro Juvenil de la Región Capital'. Más de 1.200 jóvenes cundinamarqueses y capitalinos se reúnen, desde las 9:00 a.m. hasta las 8:00 p.m. en el Parque Simón Bolívar de Bogotá, por la construcción de la región.
Serán cerca de 16 horas en simultánea con 60 presentaciones de música andina, rock, punk, tropical, pop, salsa, hip hop, reggae, vallenato, hard core, clown, post grunche y metal, además de danzas folclóricas, modernas, tango, comparsas, folclor pacífico y teatro. También estará presente el arte circense cundinamarqués y bogotano con zanqueros, malabaristas y lanzafuegos, entre otros.
El requisito de entrada: llevar un aporte representado en productos alimenticios no perecederos y elementos de aseo para las víctimas de la ola invernal que azota las localidades de Bogotá y los municipios de Cundinamarca.
Articulo informativo:
________________GuTs!
Human Drain en el 1er Toque "CICLO DE CONCIERTOS EN BARES" EXTREME METAL A LA CARTA FEST"
PRIMER TOQUE CICLO DE CONCIERTO EN BARES, PREVIOS AL EXTREME METAL A LA CARTA FEST, PARA ESTA OCASIÓN CONTANDO CON LAS BANDAS:
C.D.O.
http://www.myspace.com/cdo
CRUCIATUS
http://www.myspace.com/cru
CANNIBAL ANGEL
http://www.myspace.com/can
HUMAN DRAIN
http://www.myspace.com/hum
MANIAC
http://www.myspace.com/man
HATE BRAZEN
http://www.myspace.com/hat
PSYCHOMOSHER
http://www.myspace.com/psy
Valor entrada: $5.000
Los fondos recolectados serán invertidos en el proyecto "EXTREME METAL A LA CARTA FEST"
Bogota, 18 de Junio de 2011, El Patron Bar AV jimenez 3-87
HORA: 5:00 PM
El horario tentativo es así:
PROHIBIDA LA ENTRADA A MENORES DE EDAD
ORGANIZA: Fundación Metal a la Carta y
Metal a la Carta Radio
Link del evento en facebook:
http://www.facebook.com/event.php?eid=199179546794839
________________
GuTs!
C.D.O.
http://www.myspace.com/cdo
CRUCIATUS
http://www.myspace.com/cru
CANNIBAL ANGEL
http://www.myspace.com/can
HUMAN DRAIN
http://www.myspace.com/hum
MANIAC
http://www.myspace.com/man
HATE BRAZEN
http://www.myspace.com/hat
PSYCHOMOSHER
http://www.myspace.com/psy
Valor entrada: $5.000
Los fondos recolectados serán invertidos en el proyecto "EXTREME METAL A LA CARTA FEST"
Bogota, 18 de Junio de 2011, El Patron Bar AV jimenez 3-87
HORA: 5:00 PM
El horario tentativo es así:
6:00 pm Pysychomosher
6:40 pm Maniac
7:20 pm C.D.O.
8:00 pm Hatebrazen
8:40 pm Human Drain
9:20 pm Cannibal Angel
10:00 pm Cruciatus
PROHIBIDA LA ENTRADA A MENORES DE EDAD
ORGANIZA: Fundación Metal a la Carta y
Metal a la Carta Radio
Link del evento en facebook:
http://www.facebook.com/event.php?eid=199179546794839
________________
GuTs!
2011-06-07
Paradox promo-single mini-CD
Human Drain releases "Paradox" promo minicd!
<----click to enlarge picture
The promo-single minicd contains:
The promo-single minicd contains:
1. Audio track cd "Paradox" ( 4:05 min.)*
2. Digital mini-Book in pdf with lyrics and information
3. Promo image
4. Video with lyrics (winrar compressed), the video is recoded to mp4 so it will be easy to play for almost everyone, the video is also posted in youtube*
2. Digital mini-Book in pdf with lyrics and information
3. Promo image
4. Video with lyrics (winrar compressed), the video is recoded to mp4 so it will be easy to play for almost everyone, the video is also posted in youtube*
For contact write us: humandrain_death@hotmail.com
*All the material is autopromoted so... this is not a big cd made to sell or anything, it's just to show our first studio-recorded song to anyone interested.
This mini-cd is intended for pc, but is still playable as normal audio cd, In some cd-players and audio equipments the mixed cd will show 2 tracks but only the ·2 is the audio (the real content is just the second one, wich is the song).
If you want to listen/share/comment/rate the song you can also see the video in youtube:
Or hear the same track in our playlist:
Keep on rotting!
________________ GuTs!
Etiquetas:
bogotá,
colombia,
death,
eventos,
Gustavo Sierra Hernández,
GuTs,
human drain,
metal,
musica,
personal,
promo,
proyectos,
single
2011-06-03
Animal Protection Fest 1
Este 5 de Junio preparen sus cuerpos para una descarga de adrenalina, ANIMAL PROTECTION FEST 1 CON LA PARTICIPACIÓN DE LAS BANDAS:
*MORHLEX
*CONTRA EL SISTEMA
*UTOPIA
*TANATHUS
*MANIAC
*EXODO
*DIVISOR
*SERPENTUARIUS
*FEDRA
*HUMAN DRAIN
*EVIL DEATH
*DESECRATE
*LEISHMANIASIS
EVENTO QUE SE REALIZARA CON EL PROPÓSITO DE RECOGER FONDOS PARA LAS DOS FUNDACIONES DE DEFENSA ANIMAL LLAMADAS COLITAS FELICES Y ALBERGUE DE MESITAS ESPERAMOS DE SU TOTAL APOYO PARA ESTE GRAN EVENTO!!
PERMITIDA LA ENTRADA A MENORES DE EDAD
VALOR $8.000 ( LOS QUE PUEDAN Y DESEEN UN APORTE VOLUNTARIO DE UN KILO DE COMIDA , MEDICAMENTOS ETC)
*CONTRA EL SISTEMA
*UTOPIA
*TANATHUS
*MANIAC
*EXODO
*DIVISOR
*SERPENTUARIUS
*FEDRA
*HUMAN DRAIN
*EVIL DEATH
*DESECRATE
*LEISHMANIASIS
EVENTO QUE SE REALIZARA CON EL PROPÓSITO DE RECOGER FONDOS PARA LAS DOS FUNDACIONES DE DEFENSA ANIMAL LLAMADAS COLITAS FELICES Y ALBERGUE DE MESITAS ESPERAMOS DE SU TOTAL APOYO PARA ESTE GRAN EVENTO!!
PERMITIDA LA ENTRADA A MENORES DE EDAD
VALOR $8.000 ( LOS QUE PUEDAN Y DESEEN UN APORTE VOLUNTARIO DE UN KILO DE COMIDA , MEDICAMENTOS ETC)
APOYAN:
MOVIMIENTO ROCK POR LOS DERECHOS HUMANOS DE CIUDAD BOLIVAR
FUNDACION METAL A LA CARTA Y METAL A LA CARTA RADIO
JUNTA DE ACCION COMUNAL CANDELARIA I Y II CRA 29 No 66-10 SUR
CERCA A EL HOSPITAL VISTA HERMOSA DE CANDELARIA
INFORMES: 3142286380/3123883175/3115
MOVIMIENTO ROCK POR LOS DERECHOS HUMANOS DE CIUDAD BOLIVAR
FUNDACION METAL A LA CARTA Y METAL A LA CARTA RADIO
JUNTA DE ACCION COMUNAL CANDELARIA I Y II CRA 29 No 66-10 SUR
CERCA A EL HOSPITAL VISTA HERMOSA DE CANDELARIA
INFORMES: 3142286380/3123883175/3115
*Esta imágen fué realizada en lápiz y editada en gimp.

Link del evento en facebook:http://www.facebook.com/event.php?eid=208143099226391
________________
GuTs!
2011-05-31
Draw with me, animación creativa.
Este video de devianart es excelente, me logró conmover es decir realmente sentí que los personajes estaban conectados, eso indica que está muy bien hecha porque el autor logró comunicar su historia de manera convincente, lo que NO es fácil... además la animación como obra es también un trabajo muy bien hecho, simplemente lo comparto porque es digno de verse una y mil veces... enjoy!
________________
GuTs!
actualizar libreoffice v 3.3.1 en ubuntu
Gracias a la información que postean en un excelente sitio:http://www.multimediaboom.com
puedo compartir como instalar la actualizacion de libreoffice (para ubuntu), si ya tienen instalada la version 3.3.1 no requieren la actualización:
sudo add-apt-repository ppa:libreoffice/ppa
sudo apt-get update
sudo apt-get install libreoffice
Good vibe!
________________
GuTs!
puedo compartir como instalar la actualizacion de libreoffice (para ubuntu), si ya tienen instalada la version 3.3.1 no requieren la actualización:
sudo add-apt-repository ppa:libreoffice/ppa
sudo apt-get update
sudo apt-get install libreoffice
Good vibe!
________________
GuTs!
draftsight, alternativa autocad
SIMPLEMENTE deben ingresar y ver este sitio:
http://www.3ds.com/products/draftsight/download-draftsight/
Es una alternativa a autocad que pinta bastante bien, y mas si como yo nunca usan autocad solo requieren abrir un archivo dwg de vez en cuando... jajaja.
________________
GuTs!
http://www.3ds.com/products/draftsight/download-draftsight/
Es una alternativa a autocad que pinta bastante bien, y mas si como yo nunca usan autocad solo requieren abrir un archivo dwg de vez en cuando... jajaja.
________________
GuTs!
VideoLan Movie Creator en mi ubuntu...
Installación
En Ubuntu 11.04, 10. 10 and 10.04. El PPA actualizado con muchas mejoras:
sudo add-apt-repository ppa:webupd8team/vlmc
sudo apt-get update
sudo apt-get install vlmc
Eso es todo, al completar el proceso deben ver algo como mi pantallazo!
________________
GuTs!
Suscribirse a:
Entradas (Atom)